카테고리 없음
[JS & HTML] 웹 페이지의 구성 요소와 스타일링 예제
nkjok
2025. 2. 16. 20:26
반응형
웹 페이지의 구성 요소와 스타일링 예제
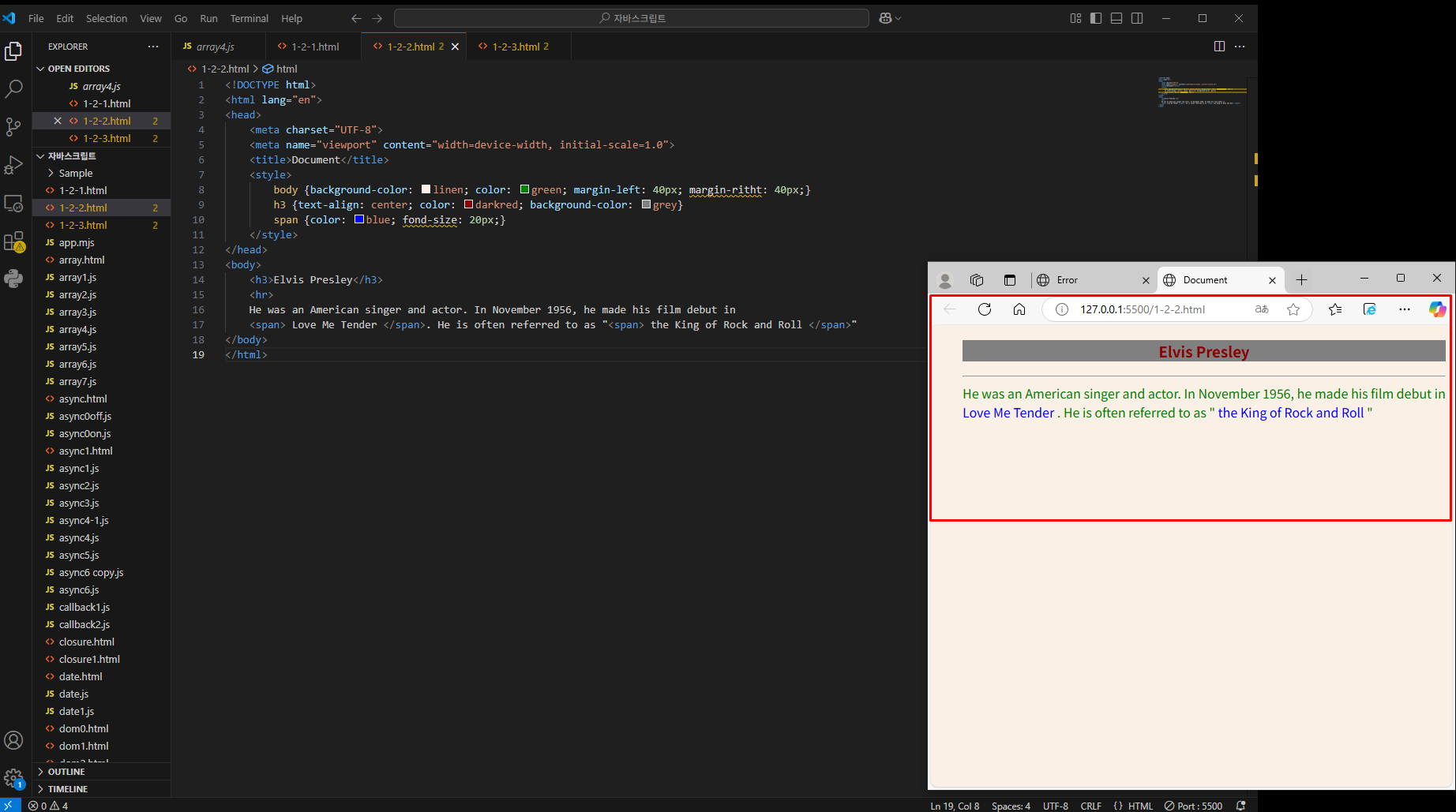
이번 포스팅에서는 간단한 HTML 문서를 통해 웹 페이지의 구성 요소와 스타일링에 대해 알아보겠습니다. 아래는 주어진 HTML 코드입니다

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {background-color: linen; color: green; margin-left: 40px; margin-ritht: 40px;}
h3 {text-align: center; color: darkred; background-color: grey}
span {color: blue; fond-size: 20px;}
</style>
</head>
<body>
<h3>Elvis Presley</h3>
<hr>
He was an American singer and actor. In November 1956, he made his film debut in
<span> Love Me Tender </span>. He is often referred to as "<span> the King of Rock and Roll </span>"
</body>
</html>
HTML 구성 요소
이 HTML 문서는 웹 페이지의 기본 구조를 정의합니다. 주요 구성 요소는 다음과 같습니다:
- DOCTYPE 선언: 문서 형식을 HTML5로 지정합니다.
- html 요소: 웹 페이지의 루트 요소입니다. lang 속성은 문서의 언어를 지정합니다.
- head 요소: 메타데이터를 포함하며, 문서 제목과 문자 인코딩, 뷰포트 설정을 정의합니다.
- body 요소: 실제 웹 페이지의 콘텐츠를 포함합니다. 이 코드에서는 제목, 수평선, 문장 및 강조 텍스트를 포함합니다.
스타일 시트(CSS)
<style> 태그 내에 정의된 스타일 시트를 사용하여 웹 페이지의 요소들을 스타일링합니다. 주요 스타일 속성은 다음과 같습니다:
- body: 배경색을 linen으로 설정하고, 텍스트 색상을 green으로 설정합니다. 왼쪽과 오른쪽의 여백을 각각 40px로 설정합니다.
- h3: 텍스트를 가운데 정렬하고, 텍스트 색상을 darkred, 배경색을 grey로 설정합니다.
- span: 텍스트 색상을 blue로 설정하고, 글자 크기를 20px로 설정합니다. (타이포 확인 필요: fond-size -> font-size)
웹 페이지의 콘텐츠
본문(body) 영역에는 엘비스 프레슬리(Elvis Presley)에 대한 간단한 정보가 포함되어 있습니다:
- <h3> 태그를 사용하여 "Elvis Presley"라는 제목을 표시합니다.
- <hr> 태그를 사용하여 수평선을 그어 내용을 구분합니다.
- 엘비스 프레슬리에 대한 문장이 포함되어 있으며, <span> 태그를 사용하여 특정 텍스트를 강조합니다.
이 예제를 통해 HTML과 CSS를 사용하여 간단한 웹 페이지를 구성하는 방법을 이해할 수 있습니다.
반응형