[JS & HTML] 웹 페이지 구성과 스타일링 예제
웹 페이지 구성과 스타일링 예제
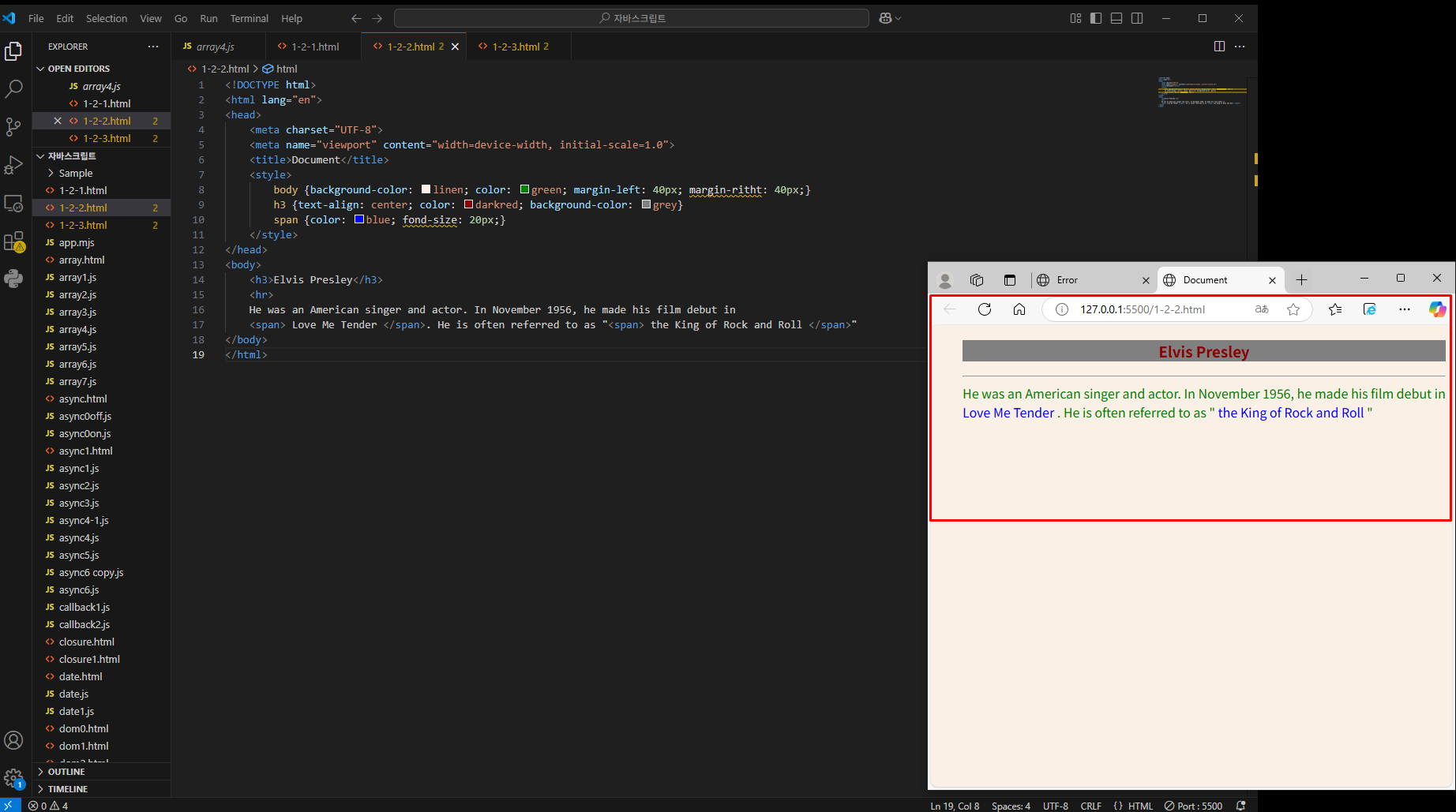
이번 포스팅에서는 간단한 HTML, CSS, JavaScript를 사용하여 웹 페이지를 구성하는 예제를 살펴보겠습니다. 엘비스 프레슬리(Elvis Presley)에 대한 웹 페이지를 예제로 사용하겠습니다.

HTML 코드 설명
아래는 주어진 HTML 코드입니다
1. HTML 구조
이 HTML 문서는 웹 페이지의 기본 구조를 정의합니다. 주요 구성 요소는 다음과 같습니다:
- DOCTYPE 선언: 문서 형식을 HTML5로 지정합니다.
- html 요소: 웹 페이지의 루트 요소입니다. lang 속성은 문서의 언어를 지정합니다.
- head 요소: 메타데이터를 포함하며, 문서 제목과 문자 인코딩, 뷰포트 설정을 정의합니다.
- body 요소: 실제 웹 페이지의 콘텐츠를 포함합니다. 이 코드에서는 제목, 수평선, 문장 및 강조 텍스트를 포함합니다.
2. CSS 스타일 시트
<style> 태그 내에 정의된 스타일 시트를 사용하여 웹 페이지의 요소들을 스타일링합니다. 주요 스타일 속성은 다음과 같습니다:
- body: 배경색을 linen으로 설정하고, 텍스트 색상을 green으로 설정합니다. 왼쪽과 오른쪽의 여백을 각각 40px로 설정합니다.
- h3: 텍스트를 가운데 정렬하고, 텍스트 색상을 darkred로 설정합니다.
- hr: 수평선의 높이를 5px로 설정하고, 경계선을 solid grey로 설정합니다.
- span: 텍스트 색상을 blue로 설정하고, 글자 크기를 20px로 설정합니다. (오타: fond-size -> font-size)
3. JavaScript 기능
<script> 태그 내에 정의된 JavaScript 코드를 사용하여 동적인 기능을 추가합니다. 주요 기능은 다음과 같습니다:
- show 함수: <img> 요소에 이미지를 설정합니다. 엘비스 프레슬리의 이미지 파일 ElvisPresley.png를 로드합니다.
- hide 함수: <img> 요소에서 이미지를 제거합니다.
4. 웹 페이지의 콘텐츠
본문(body) 영역에는 엘비스 프레슬리(Elvis Presley)에 대한 간단한 정보가 포함되어 있습니다:
- <h3> 태그를 사용하여 "Elvis Presley"라는 제목을 표시합니다. 마우스를 올리면(show) 이미지가 표시되고, 마우스를 내리면(hide) 이미지가 사라집니다.
- <hr> 태그를 사용하여 수평선을 그어 내용을 구분합니다.
- 엘비스 프레슬리에 대한 문장이 포함되어 있으며, <span> 태그를 사용하여 특정 텍스트를 강조합니다.
이 예제를 통해 HTML, CSS, JavaScript를 사용하여 간단한 웹 페이지를 구성하는 방법을 이해할 수 있습니다.
'낙서장[1] > 92. JS & HTML' 카테고리의 다른 글
| [JS & HTML] 선긋기 태그 (0) | 2025.02.16 |
|---|